Familiar
Don’t reinvent the wheel and use familiar patterns. Our colleagues use apps with good user experience outside work so please reuse design patterns from champions in the field (Google can be a good example). Use the language that the users of the system are familiar with. It might include abbreviations that sound strange to the team that builds the tool but makes perfect sense for users. Follow real-world conventions, making information appear in a natural and logical order.
Example 1 - Order of the items
If you (not users) decide in what order to put the items in the list: it should have a function to be sorted
alphabetically or/and chronologically it should be clearly explained in the interface what is the logic behind
the order.
Example 2 - Currency format
In different countries currency sign can be displayed before or after the figure.
£127
127 USD
127 €
If you’re building the interface for the UK company, make it easier to read several different numbers in different
currencies and follow the format of the pound sterling:
£127
USD127
€127
Although it is not internationally recognised standard, it will be easier for people to process a consistent format if several currencies are displayed in the same order.
Example 3 - Decimal and thousand separators
In different countries there are different rules how to separate thousands and decimals. If you are building a tool for UK and US staff, please choose the format accordingly.
- Canada, Denmark, France, Finland, Sweden
Example 4 - Reading pattern
In languages when people read left to right, reading pattern resembles letter F.
For that reason, make sure that all headings and subheadings are left aligned to help people navigate the tool.
Other things to consider: Start headings and subheadings with the words carrying most information:
if users see only the first 2 words, they should still get the gist of the following section.
Example 5 - UK vs US spelling
Consider the audience you are building the tool for and make a decision what spelling to use.
- Licence
- Optimise
- Per cent
Clear
Use clear language and avoid ambiguity.
Call to actions, headers, tabs should have clear labels that can not be misinterpreted.
Keep your users informed and in control by providing informative and timely feedback tailored to the current situation.
Things that look the same should behave in the same way, and an action should always produce the same result.
Labels should use succinct, natural language with consistent capitalisation.
Example - Copy on the buttons and links
Ensure that links include information-bearing words.
- One-click sign up
- Upload file
- Add to calendar
Hierarchical
Make sure the layout has clear hierarchy, both visual and logical. I.e. if the layout should display a source of origin of the goods or items, hierarchy should be as follows: region > country > city > street > house number. Bad example: country > region > house number > street > city.
Focussed
Hick’s Law says that time it takes for a user to make a decision depends on the number of choices available — the higher the number the longer the decision time.
Keep interface focussed and provide clear cues what is a primary action, what is secondary and minimise the amount of options.
Avoid duplications of buttons, navigational components and other items on the page.
Placing similarly used functions or features together reduces cursor movement and makes the interface clear and consistent as well as increases discoverability of features.
Optimised
Interface of the system should be optimised to serve the user to perform the task in the most efficient way.
Accessible
Make sure that the interface is accessible (remember not all types of disability are visible!).
Example 1 - Colour contrast
Contrast colours need to be strong (use Web Contrast Checker )
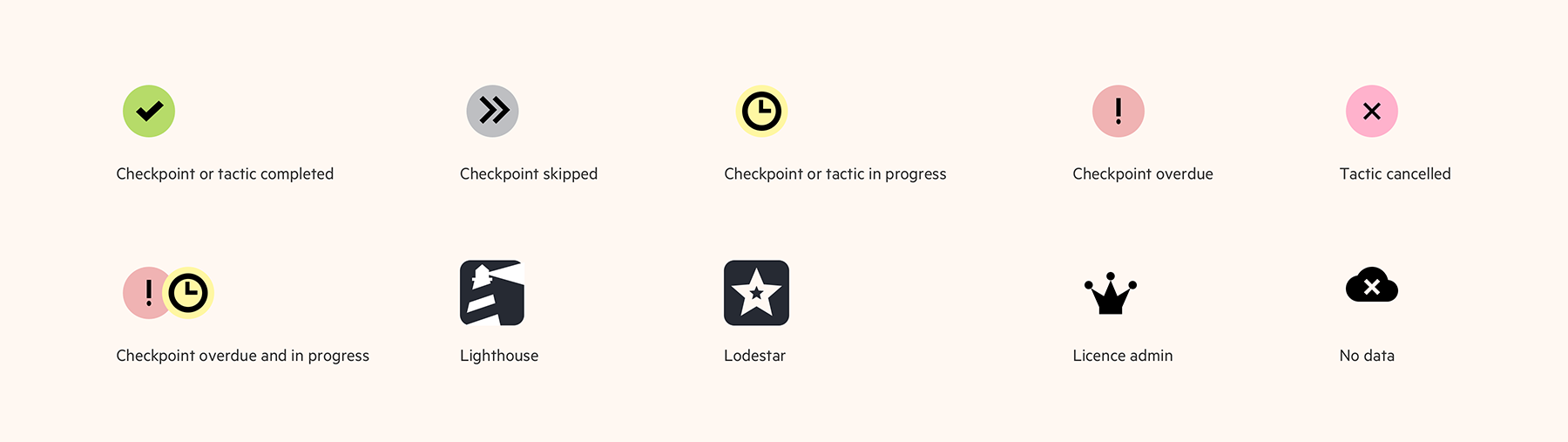
Example 2 - Meaning
Use a combination of colour, shapes and text to convey the meaning of the call to action.
Example 3 - Context
Put buttons and notifications in context.