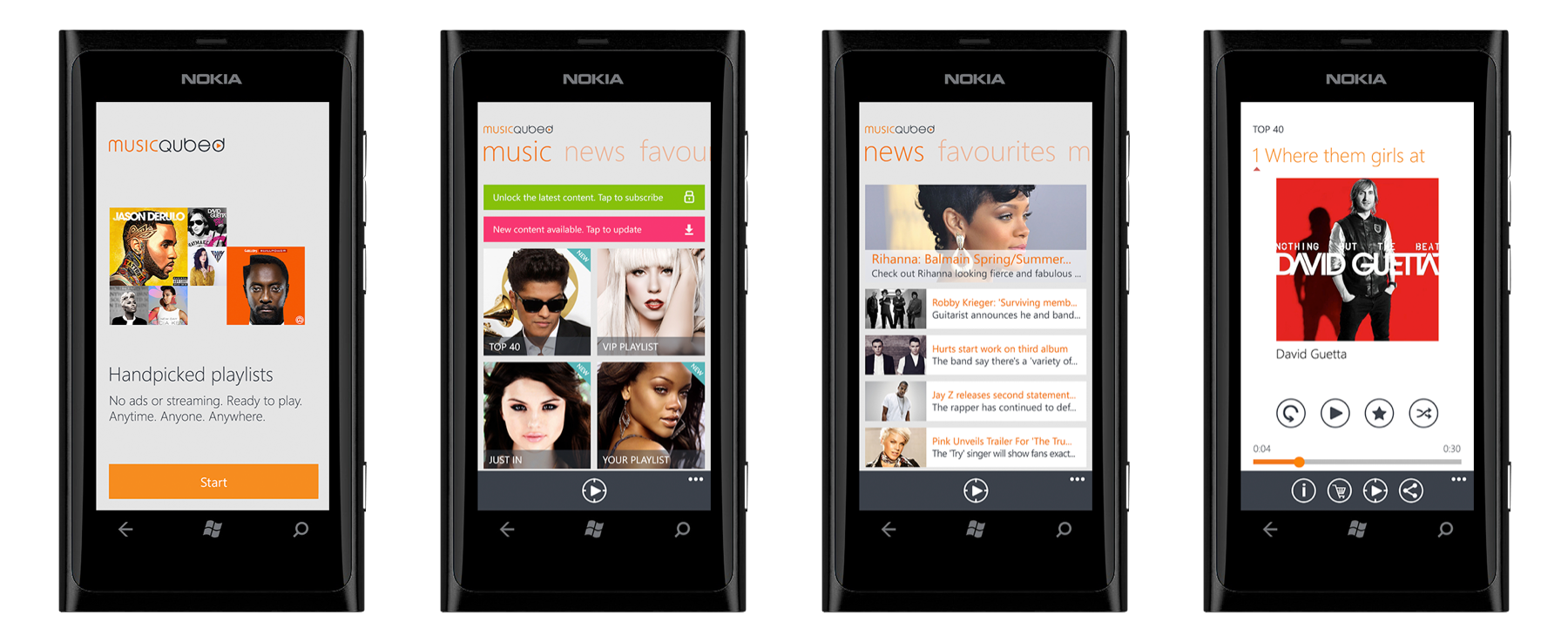
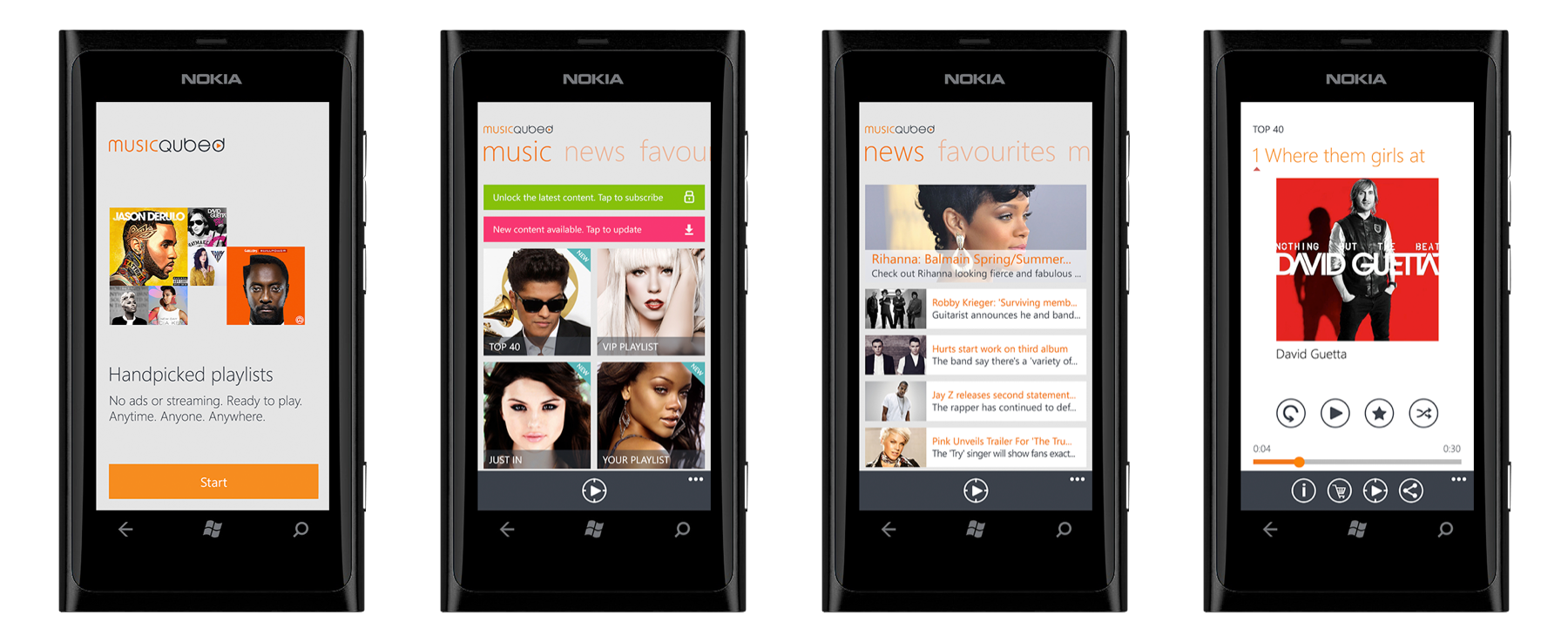
MusicQubed


Quick reskin of the working app to sell to a new partner.
1. No user research;
2. Limited access to the partner brand teams.
Design Team, Product Team, iOS dev team, Android dev team, QA team.
- UI Design for iOS, Android, Windows and J2ME applications;
- Creating guidelines and assets for developers;
- Supporting implementation process;
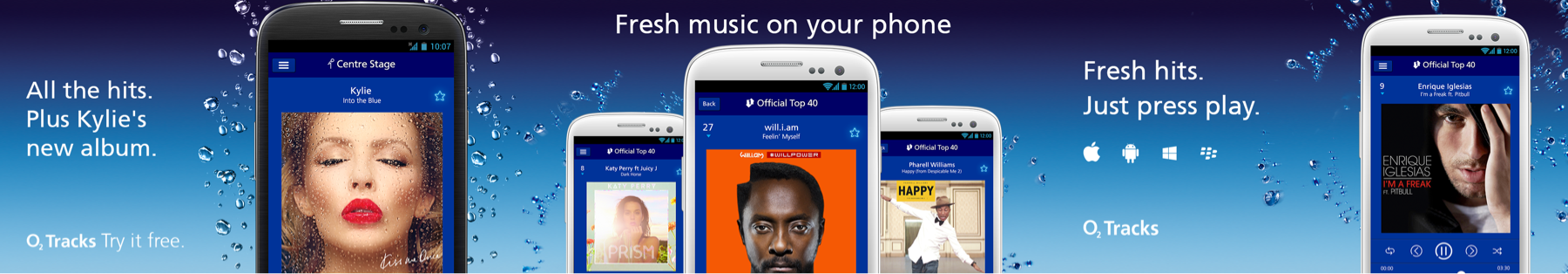
- Producing creative visuals for Apple Store, Google Play and social media.
MusicQubed promised to deliver O2 Tracks in 3 months’ time. We’ve already have a working code, the challenge was to quickly update the UI.

When MusicQubed successfully launched O2 Tracks, they partnered with Vodafone in New Zealand. Vodafone provided their brand guidelines, and my role was to read them and skin the apps accordingly.

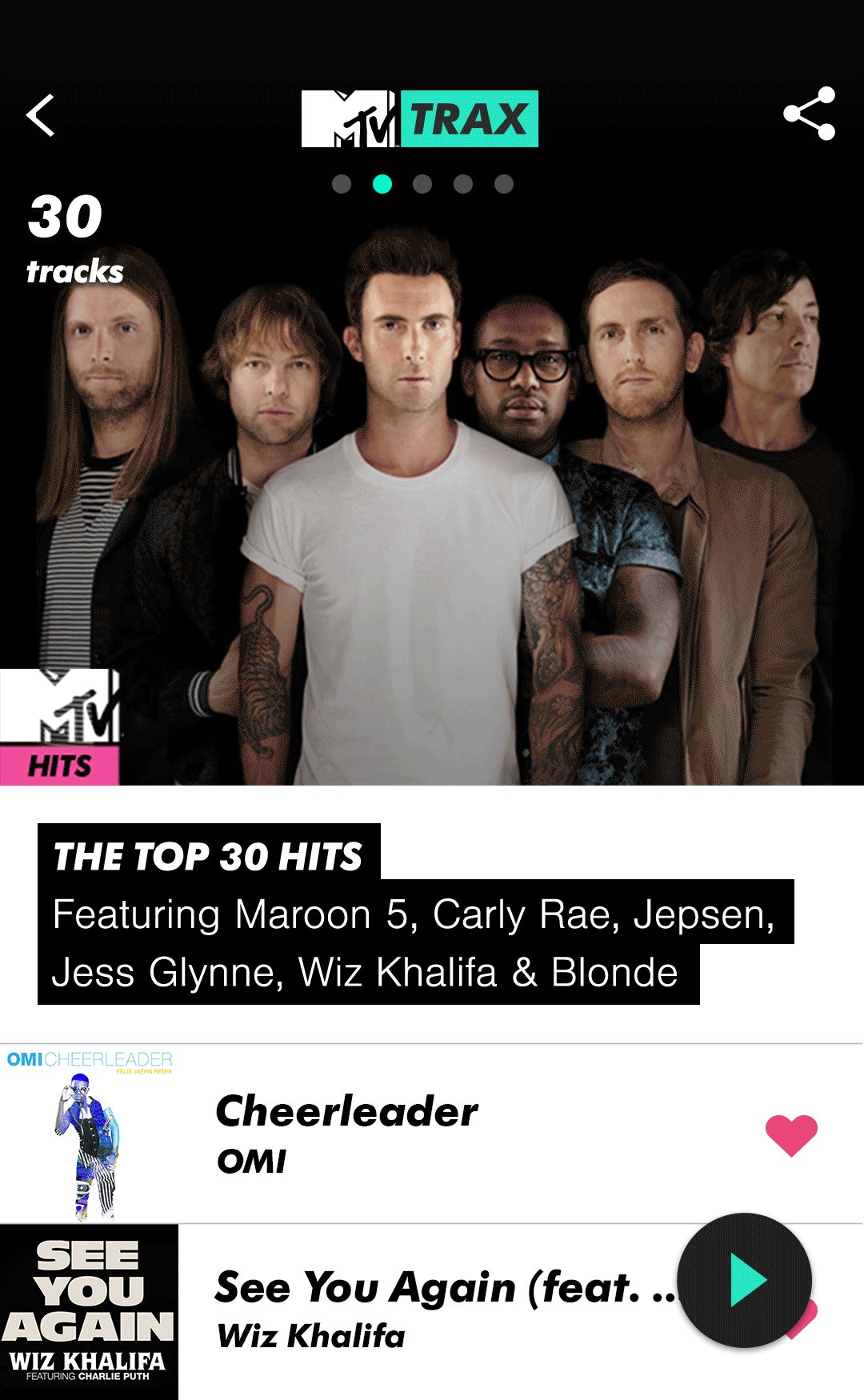
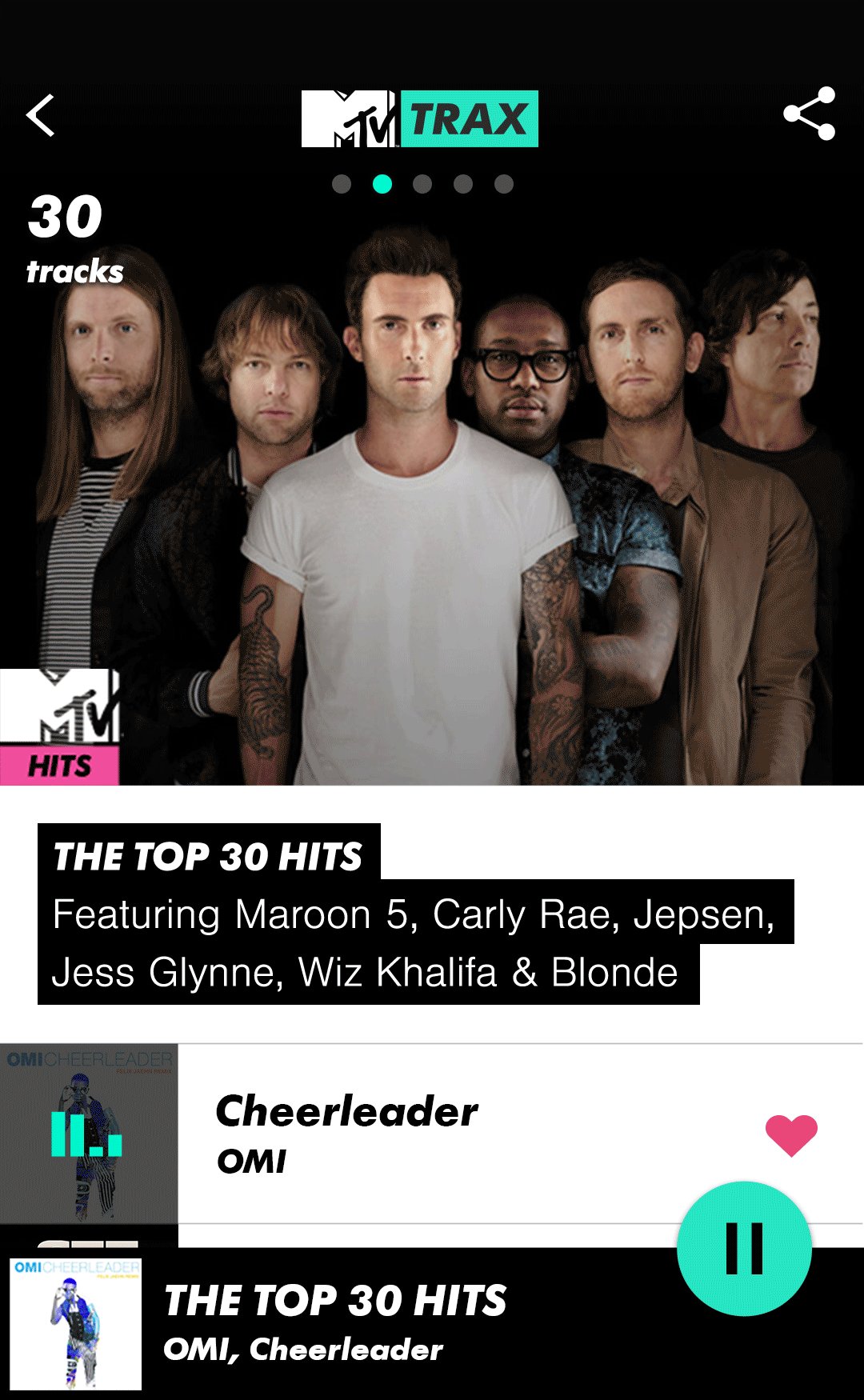
The technology was developing very quickly and the code base that was used for O2 Tracks and Vodafone Music needed refactoring. In several months time the product team has been working on a new version of the white label app that had responsive layouts on iOS and other improvements, and in 2015 MusicQubed partnered with MTV to deliver MTV Trax. I’ve been moved to work on Android and Windows apps and was responsible for updating the look and feel of Android app to match new Google material design guidelines and Windows Metro UI as well as developing reorder the favourites feature on Android and designing mobile web payment flow.