Shazam


- Lead design and development of cross-platform features and make sure they are accurately translated using the design language of the native operating system;
- Collaborate with developers and support implementation process;
- Prototyping;
- Work with the user research team on usability testing sessions;
- Collaborate with the Product Managers on iOS and Android platforms.
Head of Design, iOS focussed Product Designer, Android focussed Product Designer, myself.
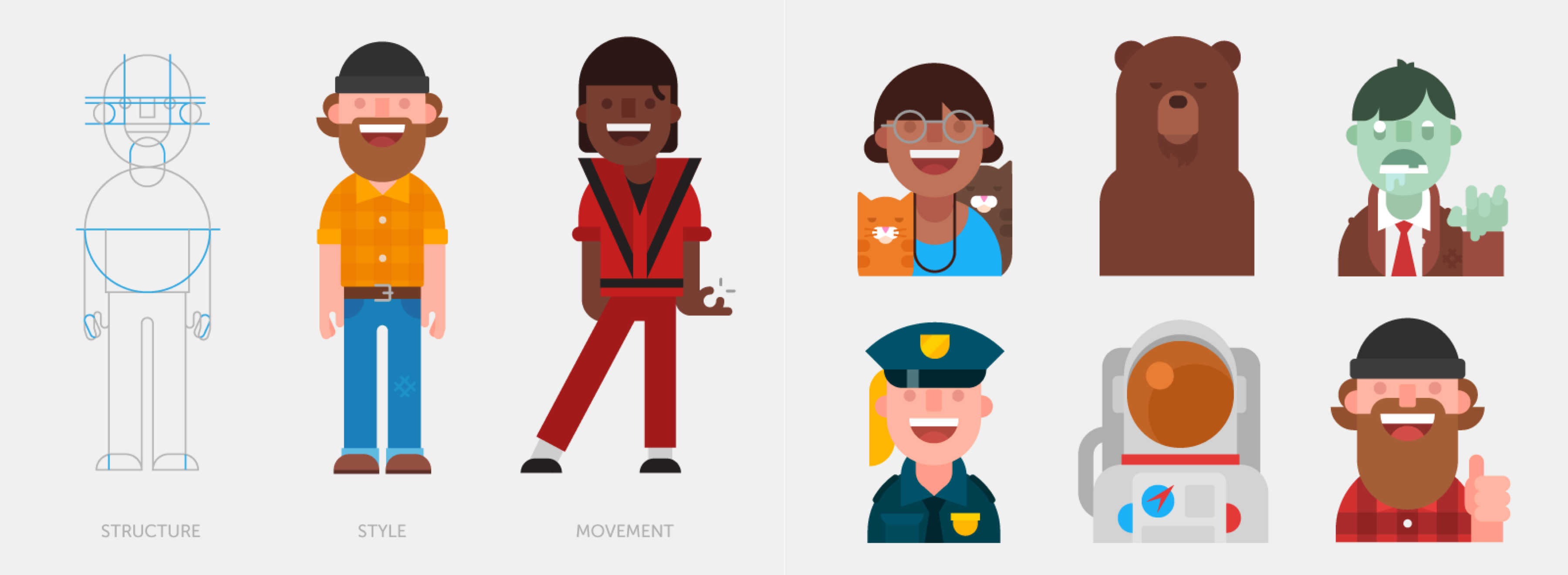
Initial idea was to create illustrations of several artists and add them to the app. One of my favourite inspirations were the works of the agency Hey Studio . Their style is minimalistic and, yet, bold and extremely recognisable.

Another source of inspiration was Dribbble where my eyes were attracted by the work of Gregory Hartman for DuoLingo

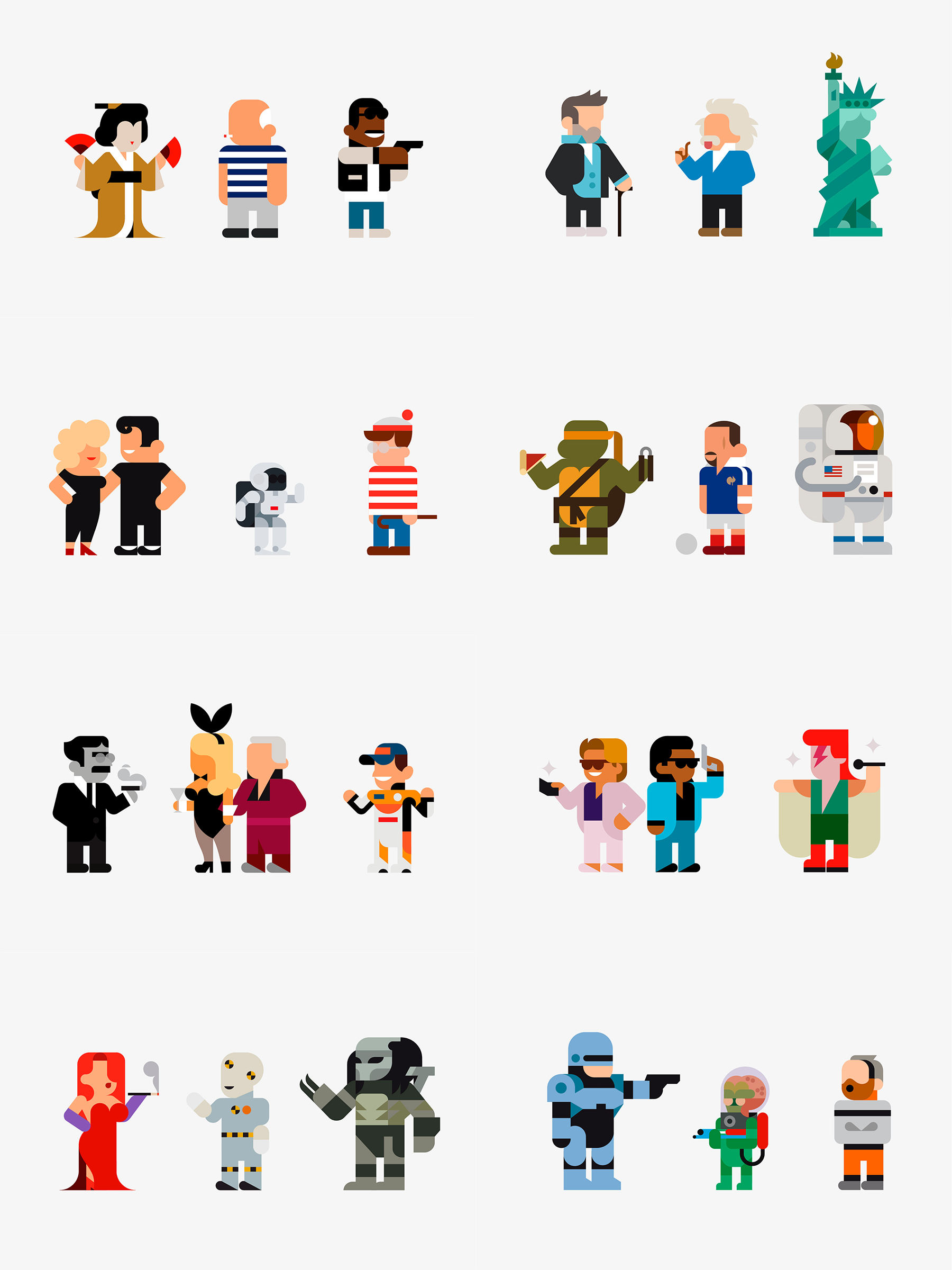
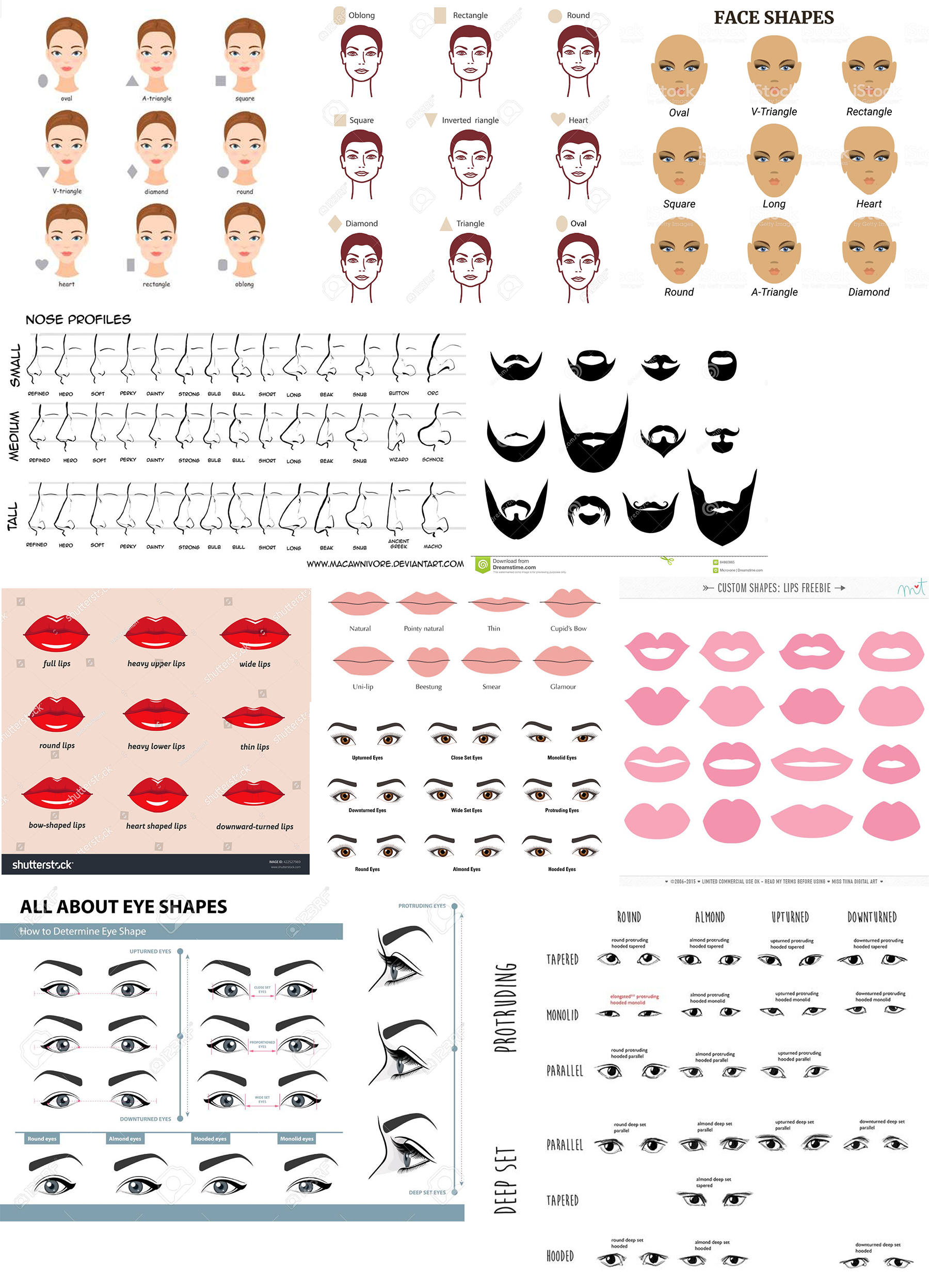
Long-term idea was to create a library of faces, noses, lips, eyes, eyebrows and other facial parts so that a designer without profound skill in illustration could create a character using this library. These are some examples found in Google that illustrate how this library could work.

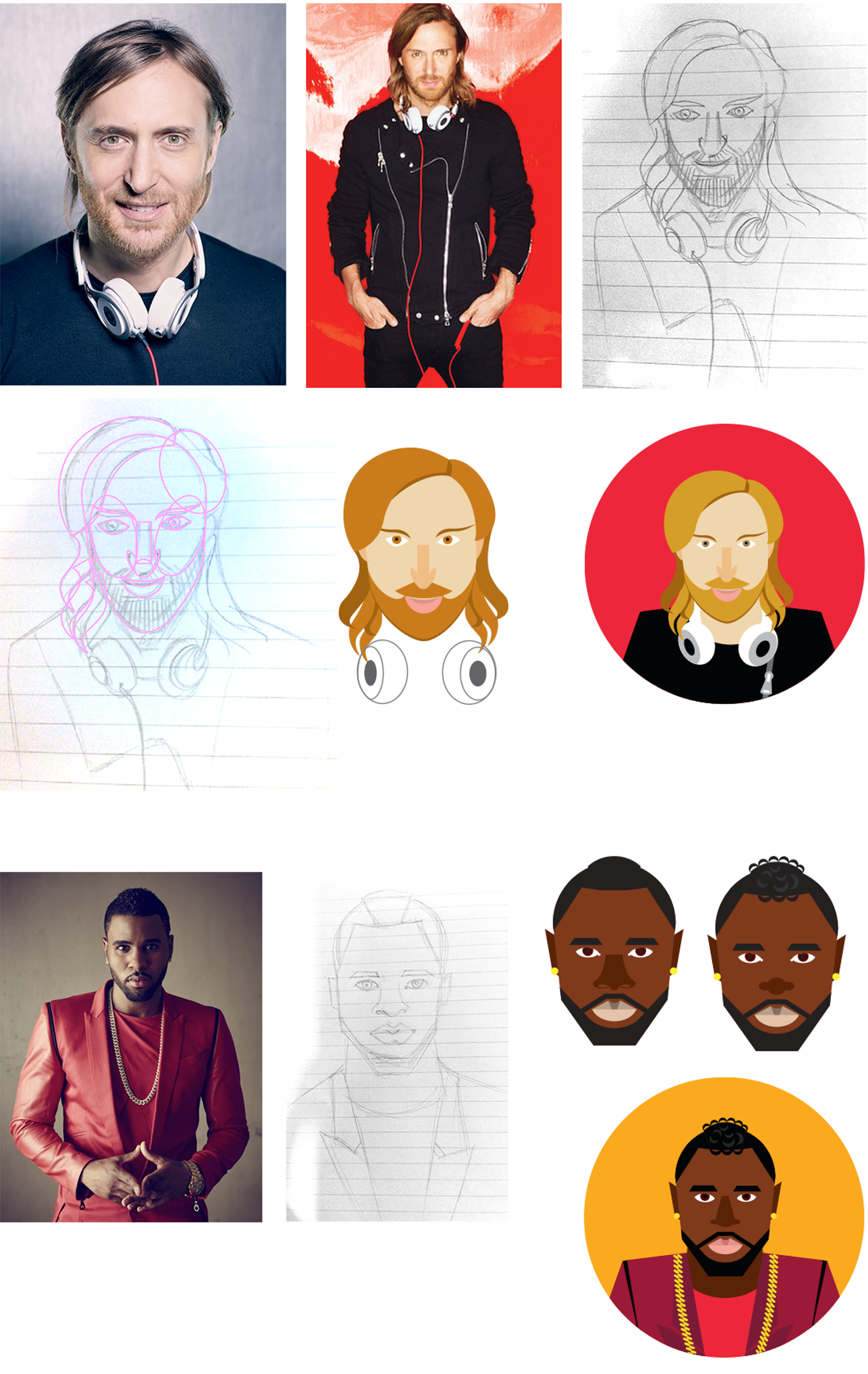
My first step was to do a research on music artists to understand their style and facial structure and experiment with the illustration style as the creative market is quite competitive and there are already plenty of great styles. First six artists selected for this experiment were David Guetta, Jason Derulo, Meghan Trainor, Calvin Harris, Alicia Keys and Flo Rida. I started with sketching the portraits of David Guetta and Jason Derulo.

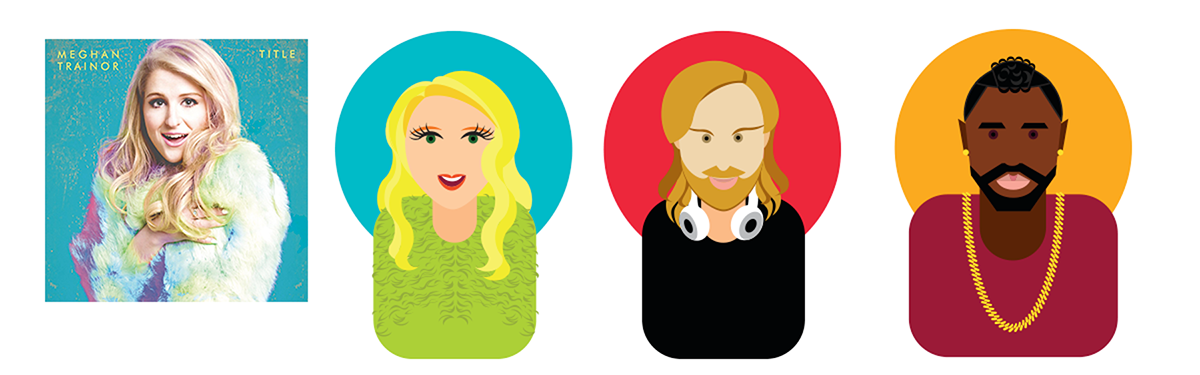
While reviewing first initial portraits the team has decided that nose and jacket details were not essential for this project and can be dropped. Here’s the next iteration of portraits including Meghan Trainor.

Next level of discussion was around whether to have eyes and eyebrows in the style or they can be dropped too. So here are quite a few options of the style including new artists Flo Rida, Calvin Harris and Alicia Keys.

Faces with eyebrows and eyes have a more developed personality so it was decided to include them in the
style apart from when an artist wears sunglasses. Here’s how anyone can create a portrait of a person,
especially an artist:
1. Find in Google as many images as you can with a person
2. Analyse what’s common, what are frequent attributes of their style.
For instance, Will. I. Am likes sunglasses and
funny hats, suits and bow ties, it is fair to say that he prefers black, white and grey colours in combination
with other bright colours. To create a minimalistic and recognisable portrait of Will. I. Am it is enough to have just 3 of these attributes.

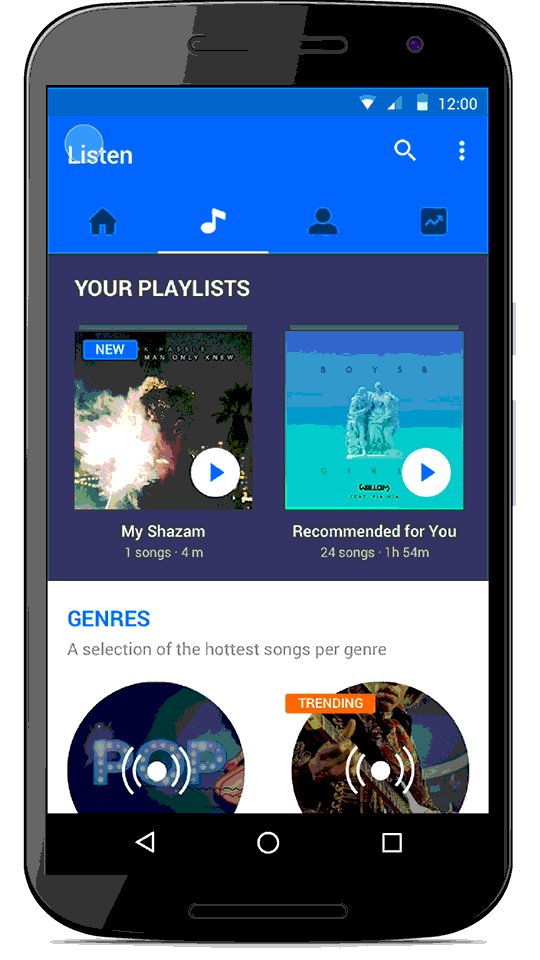
Next step of the project was to create characters which will represent music genres (pop, country, hip-hop and rock).




Working on this project also inspired me to create a group portrait of the design team at Shazam.



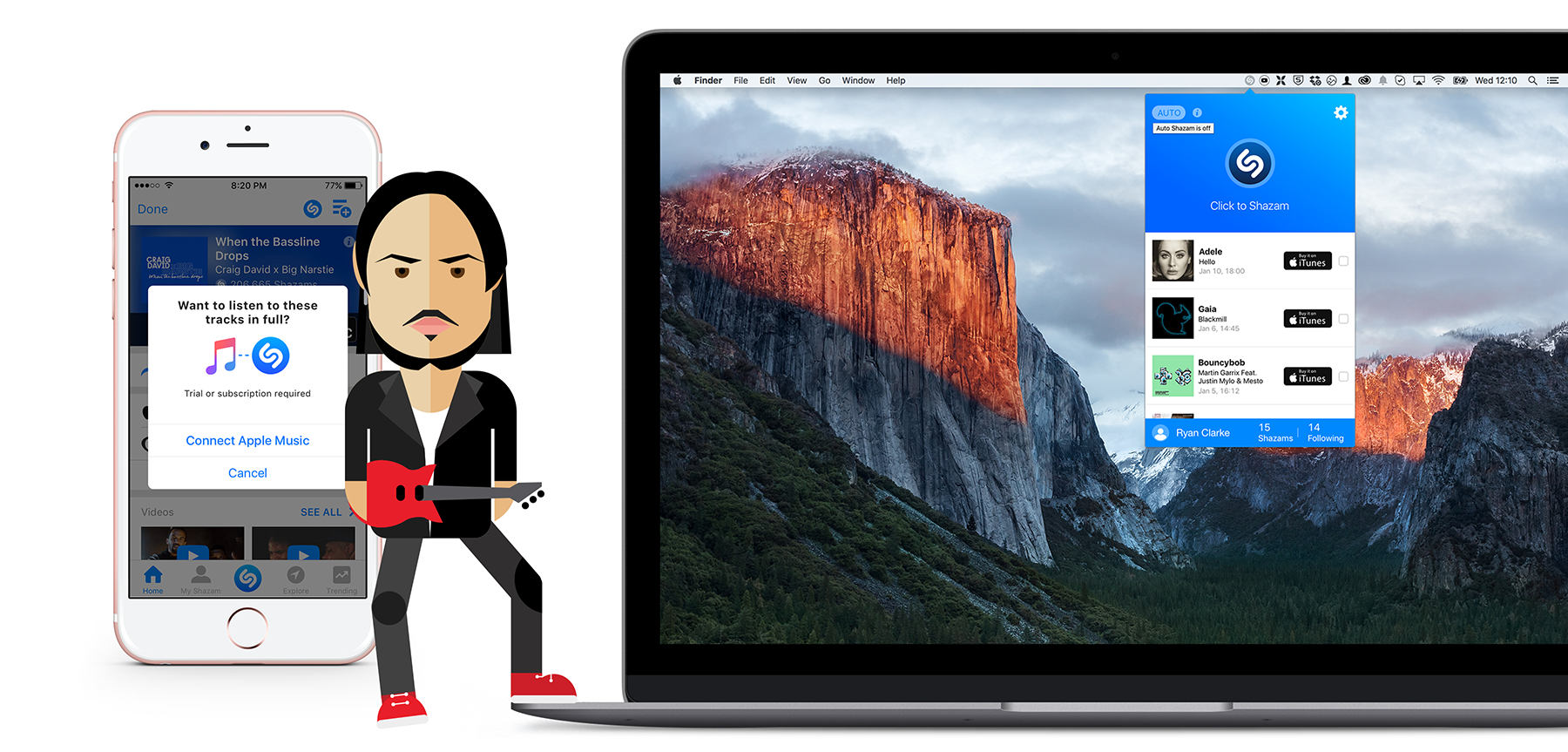
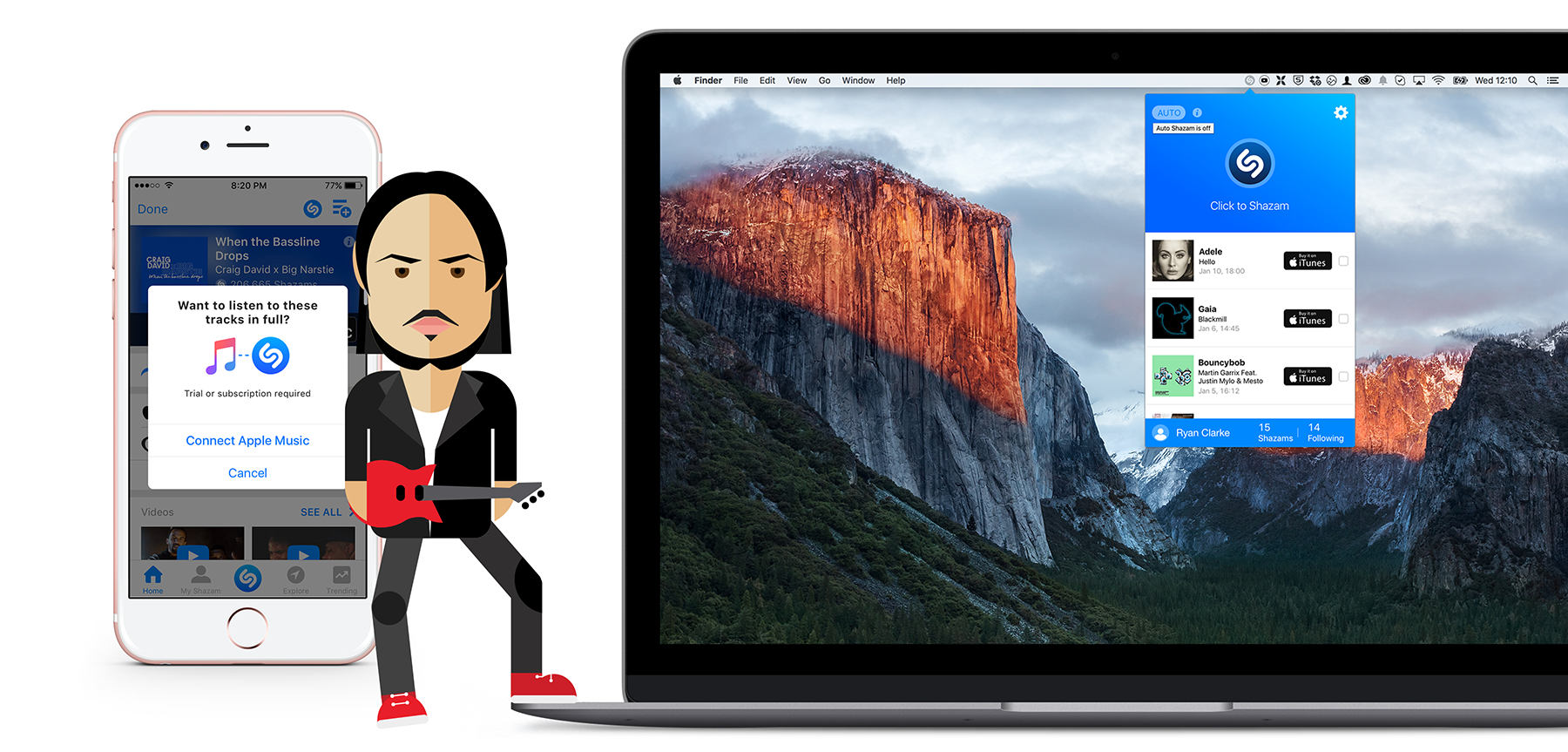
Shazam had an integration with Spotify, and when Apple Music rolled out their subscription service, they approached Shazam to work on integration with them . For music fans the user journey is pretty awesome: They hear a song they like, Shazam it, and boom! They can add it to their playlist through the provider they like. Connection starts with the settings screen and includes just 3 steps. There is a visual indicator (a small Apple Music icon) confirming that Shazam is now connected to Apple Music. If a person is not a subscriber of Apple Music, they can start a free trial. Disconnecting Apple Music from Shazam is also pretty simple, it starts from the settings screen and takes just 2 taps.